How images are handled in slscart
- Image Upload - adding images to your site
- Image Parameters - pertinent image settings
- Image Storage
- Image Usage
Image Upload
There are several ways to add an image to your site.
Settings
The largest image file size that can be uploaded is set in Administration > Catalog Setup > Images section at the Max Upload Size: setting. The default is 400 KB.
Product images
This will copy an image to be used with a product. There are large and thumbnail images.
E-store > Products > Add or Edit a product > Large Images section.
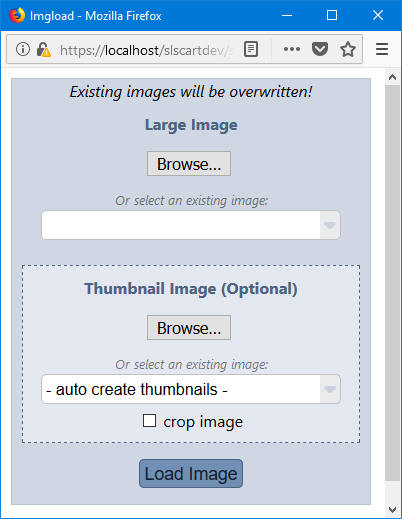
Click on the No Images image under Large Image(s). A pop-up box will appear.

In most cases, it is best to auto create the thumbnail image.
The Large Image is stored in the Large Img Dir and the thumbnail image is stored in the Thumbnail Dir.
The imgload is used to load product image and create thumbnail (if one is not specified) using GD library.
The autocreated thumbnail image (i.e. no thumbnail specified when loading large image in products) will have width and/or height of specified image height, width
In order to auto create a thumbnail, the GD library is necessary. You can see if it exists under Web Site > Images. Near the bottom there will be a message showing whether the GD library is available or not.
View images
To view the images in each directory, go to Web Site > Images > Image List. Select one of the following then click on 'Show Images' button.
- General Images Directory
- Thumbnail Image Directory
- Large Image Directory
- Category Image Directory
- Blog Image Directory
- Gallery Image Directory
The images may also be deleted or new ones added.
Image Parameters
Thumbnail creation
In Administration > Catalog Setup > Images section
Set the width, height of auto-created thumbnails. Thumbnails are created from the product's large image.
Upload Height - Enter the pixel height used when creating auto item thumbnails. If nothing entered, 200px is used.
Upload Width - Enter the pixel width used when creating auto item thumbnails. If nothing entered, 200px is used.
If the thumbnail to be created is not from a square image, the proportion is kept when creating the thumbnail. The width or height will not exceed the Upload Width or Upload Height, though it may be smaller.
For example, if the large image was 640x427 and Upload Width and Height were both set to 195 then the thumbnail created would be 195x130, thus maintaining the same proportion as the large image.
If the large image was 191x147 and Upload Width and Height were both set to 195 then the thumbnail created would be 191x147.
Note that if the Upload Width or Upload Height are changed, existing thumbnails do not change. The new settings will only take effect on thumbnails created after the change. For example, if the current Upload Width and Height were 200 and 200 then changed to 150 and 150, the current thumbnails will remain at 200 x 200.
Examples
1. Upload Height 120px, Upload Width 250px, original image 500px x 500px. Thumbnail will be: 120px x 120px.
2. Upload Height 250px, Upload Width 250px, original image 662px x 561px. Thumbnail will be: 250px x 212px. Note the image was scaled and not forced to be square.
3. Upload Height 250px, Upload Width 250px, original image 3024px x 4032px. Thumbnail will be: 188px x 250px. Note the image is scaled and clamped heightwise at 250px.
Thumbnail display
Max Img Height (in pixels) - Enter the maximum pixel height at which your thumbnail images should display, or leave blank to use the actual height of the thumbnail
Max Img Width (in pixels) - Enter the maximum pixel width at which your thumbnail images should display, or leave blank to use the actual width of the thumbnail up to 200px.
if both width, height entered it is used (might not be a square)
if only width entered, it is used for width and height (i.e. a square)
if only height entered, it is used for both (a square)
if nothing entered, default is used 100=width, 100=height (a square)
if image's width and height are smaller than specified width, height then the image's width, height are used.
Watch out.
Lets say Max Img Height is initially set to 200. All the thumbnail images created will have a maximum height of 200px. Then the Max Img Height is changed to 150. All new thumbnails created will have a max height of 150px. Old thumbnails will still have max height of 200px. The thumbnails will be displayed with a max height of 150px. Note this means the old thumbnails will be rescaled by the browser to fit max height of 150px. This slows down the site especially if there are a lot of thumbnails on a page.
Thumbnail display for multicolumn layout only
In Administration > Catalog Setup > Items section
The following settings are only for layout style of 'Multi Column Layout'. The number of products per row is automatically calculated based on the width of the ? and the Multi Width setting.
A product cell, akin to a table cell, contains the product's thumbnail image, price, short description with a link to a detailed page about the product.
Multi Height: Enter the pixel height of the multi column product entry, if desired. Default is 200 px. This is the minimum height of a product cell.
If Multi Height is specified and the actual image height is larger than Max Img Height, then the image height displayed as Max Img Height + 10px.
If it is less than Max Img Height, then the actual image is displayed inside a Max Img Height image cell (i.e. the minimum height of the product cell).
Multi Width: Enter the pixel width of the multi column product entry, if desired. This sets the width of each product cell.
Multi Width needs to be equal to or greater than Max Img Width + 10px margin (5px on each side of the image).
Examples
If Multi Width is 220px and Max Img Width is 190px then the product cell
is 220px and max image width is 190px.
If Multi Width is blank and Max
Img Width is 275px then the product cell is 285px; the Max Img Width of
275px + 10px margin.
If Multi Width is blank and Max Img Width is blank
then the product cell is 210px wide; the default Max Img Width of 200px +
10px margin (5px on each side).
Questions
Q: what is the max width, height of large image?
A:
It is set by the template.
Image Storage
slscart has seven places to store images. They are set in Administration > Site Setup > Advanced section.
thumbnail dir - product thumbnails are stored here.
default directory: images/thumbs
large image dir - product images are kept here.
default directory: images/items
Blog Img Dir: - images used in the blog and the blog gallery are kept here.
default directory: images/blog
category Img Dir - category-related images: NAV, list, header.
default directory: images/categories
general img dir - packing slip logo, web links images, catalog images, template images are kept here.
default directory: images
gallery image dir - Photo gallery images are kept here.
fixed at albums/gallery
gallery thumbnail image dir - Photo gallery thumbnail images are kept here.
fixed at albums/gallery/thumbs
To view the images in a particular directory, go to Web Site > Images > Image List. Select one of the following then click on 'Show Images' button.
- General Images Directory
- Thumbnail Image Directory
- Large Image Directory
- Category Image Directory
- Blog Image Directory
- Gallery Image Directory
Image Usage
Where slscart images are used.
Large image
Thumbnail image
Category images
The images used here should be thumbnail size, at least the width. The category images are displayed as multicolumn.
- NAV image
- List image
- Header image
Catalog images
- Logo
- Mobile Logo
- Order button
- Search button
- View Cart button
- Registry button
- New header
- Featured header
- Sale header
- All header
- New navigation image
- Featured navigation
- Sale navigation
- All navigation image
Product images
- Large image of product (up to 12)
- Thumbnail image of product (up to 12)
- Related items - thumbnail of related item (up to 5)
Packing slip logo
Web links image
Photo gallery image
Photo gallery thumbnail image
Blog image
Favicon images
Admin favicon images
***